亲爱的读者们,你是否有过这样的体验:一边在电脑前忙碌着,一边想和远方的朋友分享你的工作成果或者生活点滴?现在,有了Vue和WhatsApp,这一切变得轻松简单!今天,就让我带你一起探索如何使用Vue将内容分享到WhatsApp,让你的沟通更加便捷和有趣。
一、Vue的魅力:轻量级、高效、易用

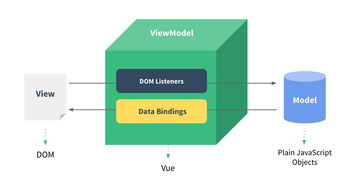
Vue.js,一个渐进式JavaScript框架,以其简洁的语法、高效的性能和易用的特性,成为了前端开发者的宠儿。它不仅可以帮助我们快速构建用户界面,还能轻松实现各种交互功能。而将Vue与WhatsApp结合,更是让我们的分享变得更加丰富多彩。
二、WhatsApp的强大:全球用户,随时随地

WhatsApp,这个全球用户超过20亿的即时通讯应用,已经成为人们生活中不可或缺的一部分。无论是工作交流还是生活分享,WhatsApp都能满足我们的需求。那么,如何将Vue制作的内容分享到WhatsApp呢?
三、Vue分享到WhatsApp的步骤

1. 创建Vue项目:首先,你需要创建一个Vue项目。打开命令行工具,输入以下命令:
```
vue create my-project
```
然后按照提示完成项目创建。
2. 安装依赖:在项目根目录下,安装WhatsApp Web API的依赖:
```
npm install whatsapp-web.js
```
3. 配置API:在Vue项目中,创建一个名为`whatsapp.js`的文件,并引入WhatsApp Web API:
```javascript
const { Client } = require('whatsapp-web.js');
const client = new Client();
client.on('qr', qr => {
console.log('QR RECEIVED', qr);
});
client.on('ready', () => {
console.log('Client is ready!');
});
client.on('authenticated', (session) => {
console.log('Authenticated!');
});
client.on('auth_failure', msg => {
console.error('Authentication failure', msg);
});
client.initialize();
```
4. 发送消息:在Vue组件中,你可以通过调用`client.sendMessage`方法发送消息:
```javascript
this.client.sendMessage('whatsapp:1234567890', 'Hello, WhatsApp!');
```
5. 分享内容:将你想要分享的内容渲染到Vue组件中,然后调用发送消息的方法即可。
四、Vue分享到WhatsApp的优势
1. 跨平台:Vue支持多种平台,包括Windows、Mac、Linux、Android和iOS,这意味着你可以在任何设备上使用Vue分享到WhatsApp。
2. 易用性:Vue的语法简洁,易于上手,即使你是前端开发的新手,也能轻松掌握。
3. 性能优越:Vue的性能非常优越,可以快速渲染大量数据,让你的分享更加流畅。
4. 丰富的API:WhatsApp Web API提供了丰富的功能,如发送文本、图片、视频等,让你的分享更加丰富多彩。
五、
通过Vue和WhatsApp的结合,我们可以轻松地将内容分享给全球的朋友。无论是工作上的交流还是生活中的点滴,Vue都能帮助我们实现。快来尝试一下吧,让你的分享变得更加有趣和便捷!
