你有没有想过,在网页上轻松展示你的Skype账号,让朋友们一键就能和你视频聊天或者语音通话呢?这就得靠Skype代码生成页面啦!今天,就让我带你一起探索这个神奇的小天地,看看如何轻松打造属于你的Skype链接。
一、Skype代码生成页面:你的私人定制

想象你有一个专属的Skype链接,点击一下就能直接和好友通话,是不是很酷?别急,Skype代码生成页面就能帮你实现这个愿望。
1. 进入代码生成页面:首先,你需要登录你的Skype账号,然后访问Skype官方网站上的代码生成页面。地址是:http://www.skype.com/en/features/skype-buttons/create-skype-buttons/?intsrcclient--windows--6.14--go-help.guide.webpresence&setlangzh-Hans
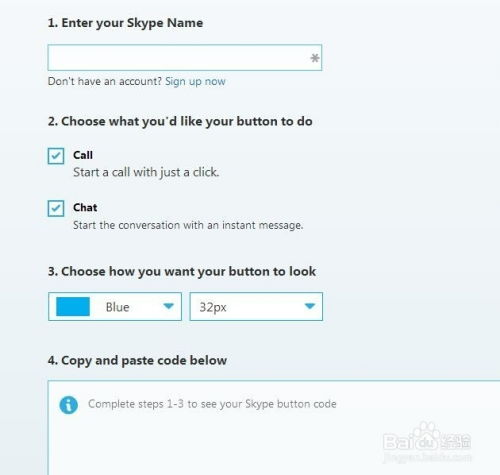
2. 选择按钮类型:页面会提供多种按钮类型供你选择,比如呼叫、视频通话、添加好友等。你可以根据自己的需求来挑选。
3. 输入Skype账号:在相应的输入框中输入你的Skype账号,系统会自动生成对应的代码。
4. 复制代码:生成代码后,不要忘记复制哦!接下来,你就可以将它粘贴到你的网页或者博客中了。
二、Skype代码的多样玩法

Skype代码生成页面不仅提供了基础的呼叫和视频通话功能,还有一些高级玩法等你来探索。
1. 自定义按钮样式:你可以在生成代码时,自定义按钮的颜色、大小、边框等属性,让它更符合你的网站风格。
2. 添加JavaScript检测:如果你担心没有安装Skype的用户无法使用你的Skype链接,可以添加JavaScript检测功能。这样,当用户点击链接时,如果没有安装Skype,会自动弹出下载提示。
3. 实现更多功能:Skype代码生成页面还支持添加好友、发送消息等功能。你可以在生成代码时,选择你需要的功能。
三、Skype代码的实战应用

现在,让我们来看看Skype代码在实际应用中的几种场景。
1. 个人博客:在个人博客中添加Skype链接,方便读者与你直接联系。
2. 企业官网:在企业官网添加Skype链接,让客户能够快速联系到你的客服团队。
3. 社交媒体:在社交媒体上分享你的Skype链接,让朋友们随时都能找到你。
四、Skype代码的注意事项
在使用Skype代码时,需要注意以下几点:
1. 保护隐私:在生成代码时,确保不要泄露你的Skype账号密码。
2. 代码安全:将生成的代码粘贴到网页或博客时,确保代码来源可靠,避免被恶意篡改。
3. 更新代码:如果你的Skype账号信息发生变化,记得更新代码。
五、
Skype代码生成页面,让你的网页瞬间变得高大上。通过简单的操作,你就能轻松打造属于自己的Skype链接,让沟通变得更加便捷。快来试试吧,让你的Skype账号在网页上大放异彩!
