你有没有想过,如何让你的网站或者邮件瞬间变得高大上,让朋友们一看到就能直接通过Skype和你畅聊呢?这就来告诉你,如何巧妙地运用Skype的HTML代码,让你的沟通无障碍,互动更轻松!
Skype按钮,一键连接

想象你的网站上有个Skype按钮,点击就能直接和客户或者朋友视频通话,是不是很酷?这可不是梦,Skype按钮就能帮你实现这个愿望。
1. 生成Skype按钮代码

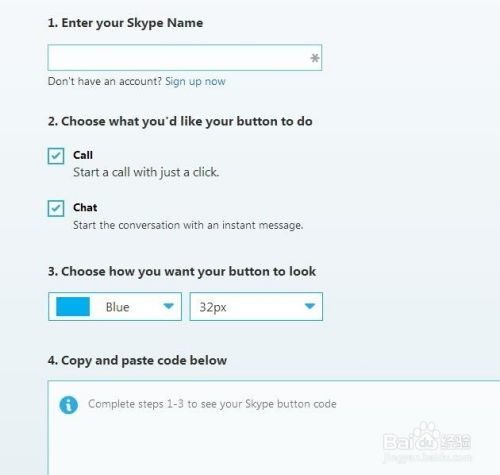
首先,你需要访问Skype官方网站的按钮生成工具。在这里,你可以选择按钮的类型,比如“呼叫”、“消息”或者“视频通话”,然后输入你的Skype用户名。接下来,点击生成按钮,系统就会自动为你生成HTML代码。
2. 自定义按钮样式

生成的代码可能看起来有点单调,别担心,你可以通过CSS来美化它。比如,改变按钮的颜色、大小、边框等,让它和你的网站风格更搭。
Skype URI,轻松添加
除了按钮,Skype URI也是一种简单的方法,让你在HTML中添加Skype链接。
1. 创建Skype URI
Skype URI的格式是 `skype:live:username?call`。比如,如果你的Skype用户名是`myusername`,那么链接就是 `skype:live:myusername?call`。
2. 在HTML中使用URI
在HTML中,你可以这样使用Skype URI:
```html
这样,当用户点击这个链接时,就会自动打开Skype,并邀请你进行通话。
Skype聊天窗口,嵌入网页
如果你想在网页中嵌入Skype聊天窗口,也可以通过HTML代码来实现。
1. 获取聊天窗口代码
在Skype官方网站,你可以找到聊天窗口的生成工具。选择合适的参数,比如窗口大小、是否显示联系人列表等,然后生成代码。
2. 在HTML中嵌入聊天窗口
将生成的代码复制到HTML文件中,就可以在网页上看到Skype聊天窗口了。
邮件签名,Skype
在邮件中添加Skype,可以让收件人更方便地和你取得联系。
1. 创建Skype
在Skype官方网站的生成工具中,选择“电子邮件”选项,然后按照提示操作。生成代码后,复制到记事本中。
2. 在邮件签名中使用
将复制的代码粘贴到邮件签名中,收件人就可以直接点击Skype,和你进行视频通话了。
Skype聊天链接,邀请非Skype用户
Skype还提供了一个新功能,可以让非Skype用户也能加入聊天。
1. 获取聊天链接
在Skype中,点击“分享对话”,就可以获取一个独特的聊天链接。
2. 发送链接
将聊天链接发送给非Skype用户,他们就可以通过这个链接加入聊天。
怎么样,是不是觉得Skype的HTML代码很神奇?通过这些方法,你可以在网站、邮件、甚至社交媒体上轻松地添加Skype功能,让沟通变得更加便捷。快来试试吧,让你的生活更加精彩!
