你有没有想过,如何在你的网站上轻松地加入Skype客服功能呢?想象客户轻轻一点,就能直接通过Skype与你取得联系,是不是瞬间感觉自己的网站高大上了呢?别急,接下来就让我带你一步步走进Skype客服的配置世界,让你轻松成为网站客服达人!
一、Skype客服的神奇魅力

Skype客服,顾名思义,就是利用Skype这款全球知名的即时通讯软件,为你的网站用户提供在线客服服务。它不仅方便快捷,而且功能强大,支持文字、语音、视频等多种沟通方式,让你的客户享受到全方位的沟通体验。
二、Skype客服配置大揭秘

想要在网站上配置Skype客服,其实并没有想象中那么复杂。下面,就让我来为你详细讲解一下配置步骤吧!
1. 获取Skype客服代码

首先,你需要登录到Skype官网,找到“获取Skype按钮”的选项。在这里,你可以选择不同的按钮样式和尺寸,以满足你网站的需求。点击“获取代码”后,你会看到一个HTML代码,这就是你的Skype客服代码。
2. 插入Skype客服代码
接下来,你需要将这个HTML代码插入到你的网站页面中。如果你使用的是Dreamweaver等网页设计软件,可以直接将代码粘贴到相应的位置。如果你是手动编写HTML代码,那么就需要将代码插入到相应的中。
3. 自定义Skype客服设置
在获取到的Skype客服代码中,你可以看到一些参数,如“u”、“s”、“site”、“menu”等。这些参数可以用来自定义你的Skype客服设置。
- u:你的Skype用户名,确保输入正确,否则客户无法通过Skype找到你。
- s:Skype按钮的样式,你可以根据自己的喜好进行选择。
- site:你的网站名称,用于显示在Skype按钮旁边。
- menu:是否显示菜单,1表示显示,0表示不显示。
4. 测试Skype客服功能
完成以上步骤后,不要忘记测试一下你的Skype客服功能。打开你的网站,点击Skype按钮,看看是否能够成功连接到你的Skype账号。
三、Skype客服进阶技巧
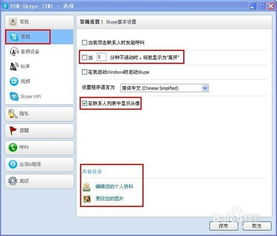
1. 设置Skype状态
为了让客户知道你是否在线,你可以设置Skype状态。在Skype客户端中,点击“工具”->“选项”->“隐私”,勾选“允许在网页上显示我的Skype状态”。这样,你的Skype状态就会在网站上显示出来。
2. 添加Skype客服图标
为了让Skype客服按钮更加美观,你可以添加一个图标。在网上搜索“Skype图标”,找到合适的图标后,将其上传到你的网站,并替换掉原有的Skype按钮图片。
3. 集成Skype客服与网站其他功能
如果你使用的是云客服工作平台,可以将Skype客服与网站其他功能集成在一起,如在线聊天、电话客服等,为客户提供更加便捷的服务。
四、
通过以上步骤,相信你已经学会了如何在网站上配置Skype客服。现在,让你的网站焕发出新的活力吧!记得,Skype客服只是你网站客服功能的一部分,要想提供更好的客户服务,还需要不断学习和探索。加油,你一定可以成为网站客服达人!
