哇,你有没有想过,在这个数字货币风起云涌的时代,自己动手打造一个以太坊钱包会是怎样的体验?想象你不仅能够管理自己的加密资产,还能参与到去中心化金融(DeFi)的浪潮中。今天,就让我带你一起探索以太坊钱包开发的奇妙旅程吧!
一、初识以太坊钱包:一个数字世界的“保险箱”

以太坊钱包,就像是你的数字世界的“保险箱”,它能够安全地存储你的以太币(ETH)和基于以太坊的代币。而要开发这样一个钱包,你需要了解一些基础知识。
1. 以太坊网络:以太坊是一个去中心化的区块链平台,它允许开发者创建和部署智能合约,以及发行代币。
2. 钱包类型:以太坊钱包分为冷钱包和热钱包。冷钱包更安全,因为它不连接到互联网;而热钱包则方便快捷,但安全性相对较低。
二、Web3j:以太坊钱包开发的得力助手

Web3j,这个轻量级的Java库,是连接以太坊客户端或节点的利器。它为开发者提供了丰富的API,使得以太坊钱包的开发变得简单高效。
1. Web3j的安装:无论是Java工程还是Android工程,Web3j都提供了maven和grade两种依赖方式。你只需要在项目的依赖中添加相应的库即可。
2. Web3j的使用:通过Web3j,你可以轻松地与以太坊网络进行交互,包括获取账户信息、发送交易、查询代币余额等。
三、Android以太坊钱包:移动端的数字资产管理

在移动端开发以太坊钱包,可以让用户随时随地管理自己的数字资产。以下是基于web3j实现Android以太坊钱包的一些关键步骤:
1. 环境搭建:使用Ganache和Metamask等工具搭建测试环境,以便在开发过程中进行测试和调试。
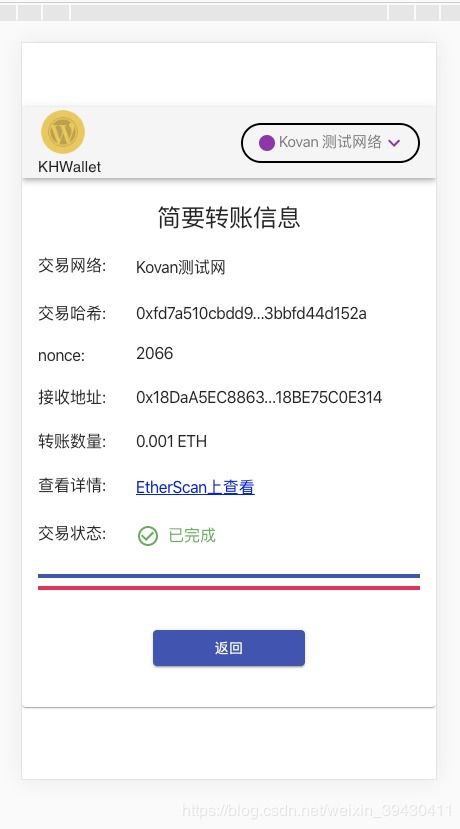
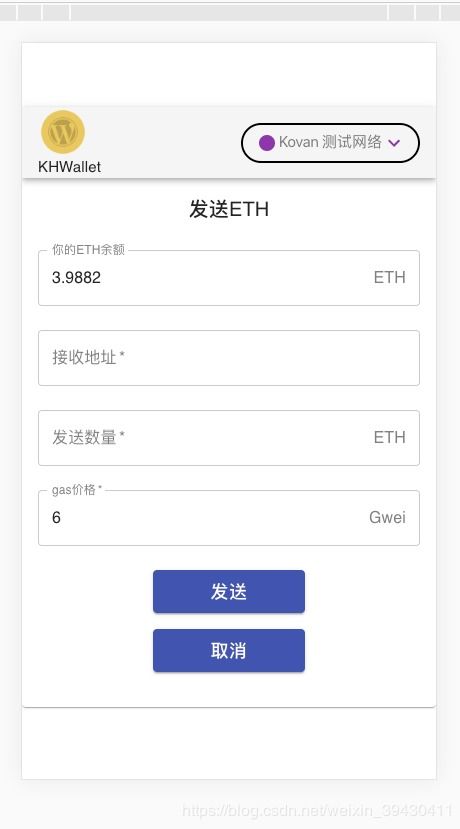
2. 钱包功能实现:引入Web3j依赖,实现钱包的基本功能,如创建钱包、导入钱包、查看余额、发送交易等。
3. 安全性保障:确保钱包的安全性,包括使用加密算法保护私钥、防止中间人攻击等。
四、Electron Vue构建的以太坊钱包:桌面应用的优雅选择
Electron Vue Ethereum Wallet是一个由Anbang开发的开源项目,它利用Electron和Vue.js框架构建了一个轻量级且功能丰富的以太坊钱包应用。
1. 技术解析:Electron是一个跨平台桌面应用开发框架,Vue.js则负责构建用户界面和交互逻辑。
2. 钱包功能:该项目提供了创建、导入钱包、查看余额、发送交易、签名和验证消息等功能。
五、Web3j开以太坊钱包:开启你的区块链之旅
Web3j作为一款开源工具,在以太坊钱包开发领域备受关注。以下是一些关于Web3j开以太坊钱包的使用情况和团队发展状况:
1. 使用情况:Web3j为开发者提供了丰富的API和功能,使得以太坊钱包的开发变得更加便捷高效。
2. 团队发展:Web3j的团队一直致力于不断改进和完善这个工具,提供更好的支持和服务。
在这个数字货币的时代,以太坊钱包开发已经成为了一个热门领域。通过学习Web3j、Android开发、Electron Vue等技术,你将能够打造出属于自己的以太坊钱包,开启你的区块链之旅。让我们一起加油,成为这个领域的佼佼者吧!
